自分のサイト内に写真やイラストレーションのポートフォリオを作ってみたいですよね。私のこのサイトの場合は「illustrationギャラリー」のカテゴリーで自分で書いたイラストレーションをご紹介します。
こちらのワードプレスサイトで作成したギャラリーページのつくり方をご紹介します。

WordPressでサイトを運営していますが、ポートフォリオ(イラストレーションギャラリー)をどう作成したらよいのか悩みました。
ほかの方のサイトを見ると、いろいろ工夫されていてカッコいいなあと思い、プラグインなどを利用していくつか作ってみました。
ですが、なかなかこれっ!というギャラリーのプラグインが見つからなくて、結局WordPressのギャラリー設定で落ち着きました。
illustrationギャラリー
プラグインは便利ですが、なるべく少ない方が不要なトラブル回避になりますからね。
WordPressのギャラリー設定は、イラスト以外でも旅の写真をページ内にまとめたりできるので便利です。
contents(目次)
ワードプレスのギャラリー設定
ポートフォリオにしたいイラストや写真は、あらかじめワードプレスのメディア(写真)に追加しておきます。
投稿ページ(または固定ページ)からメディアを追加をクリックします。

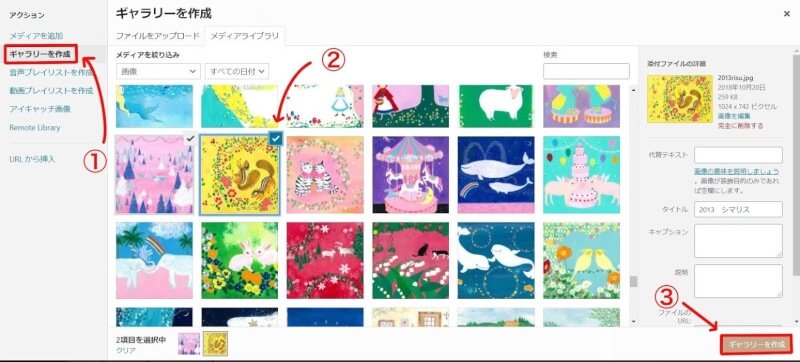
写真左上のアクション一覧から①ギャラリーを作成をクリック
↓
②ギャラリーに加えたい写真を複数枚クリックして選択します。
↓
右下③ギャラリーを作成をクリックで完成です。
投稿したギャラリーを編集する
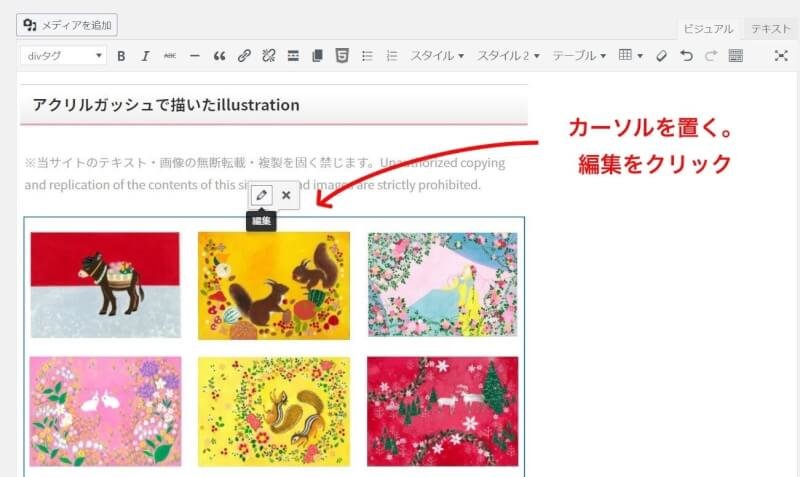
ページの投稿画面、ビジュアルエディタ内の作成したギャラリーの画像の上あたりにカーソルを置くと鉛筆編集マークがでます。
鉛筆マーク部分の編集をクリックします。

編集ページが開きます。
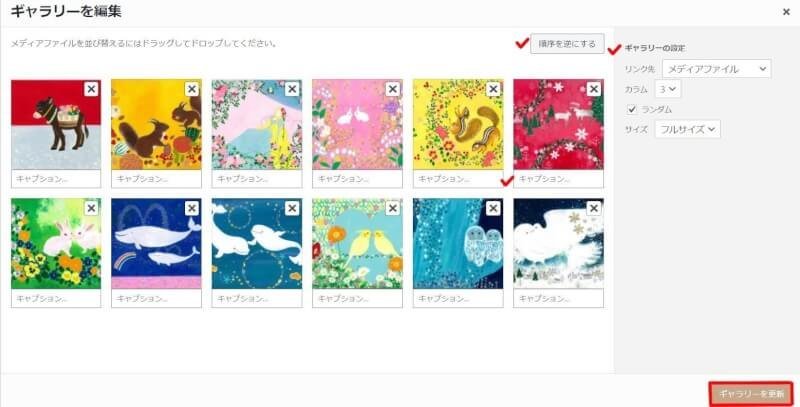
ギャラリーを編集します。

キャプション(画像の説明)を入れたり、データの順序やカラム(列、段組みのこと)サイズなどを変更できます。
※使用しているテーマによって見え方が少し変わります。
プラグインを使う方法
プラグインを使ってお洒落なギャラリーを作成することもできます。
こちらは、InstagramをWordPressに表示するプラグインです。
- Smash Balloon Social Photo Feed
以前Instagram Feedという名前のときに使用したことがあります。
自分のサイトにInstagramで投稿した写真が並ぶとお洒落な感じがして最初は気に入っていました。
でも、気づくと表示されなくなっていたり何かと不具合が多かったです(現在はわかりませんし、私のスキル不足なのですが)。
やめた一番の理由は、表示される画像の枚数が最新の30枚くらいと限定されているので、過去のイラストが見られなくなるのです。(もちろんInstagramでは見られます。有料版はわかりません)。
Instagramではなく、写真ギャラリーなどを表示するプラグインはたくさんあります。
- Responsive Lightbox & Gallery
- FooGallery
- Photo Gallery by 10Web – Mobile-Friendly Image Gallery
など。
雰囲気が知りたい場合は、ワードプレスのプラグインから検索、詳細情報をクリックでデモページが見られます。
プラグインの使い方は、ほかの方のブログに詳しく掲載されていますので探してみてください。
写真ギャラリー用のプラグインは他にもたくさんあるので、いろいろ試してみるのも面白いですよ。



